

发布时间: 2017-11-17 10:06:40
基本示例:
<html ng-app="ionicApp"> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title></title> <link href="https://cdn.bootcss.com/ionic/1.3.2/css/ionic.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/ionic/1.3.2/js/ionic.bundle.min.js"></script> </head> <body> <div class="bar bar-header"> <div class="h1 title">选项卡</div> </div> <div class="tabs"> <a class="tab-item" href="#"> 主页 </a> <a class="tab-item" href="#"> 收藏 </a> <a class="tab-item" href="#"> 设置 </a> </div> </body> </html>

默认情况,选项卡颜色为默认,你可以设置以下不同颜色样式:tabs-default ,tabs-light ,tabs-stable ,tabs-positive ,tabs-calm ,tabs-balanced ,tabs-energized ,tabs-assertive ,tabs-royal ,tabs-dark。 要隐藏选项卡栏,可使用 tabs-item-hide 类。
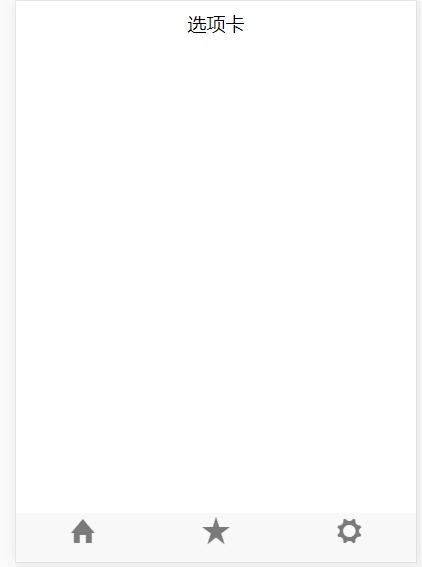
在 tabs 类后添加 tabs-icon-only 类可设置只显示图标选项卡:
<div class="tabs tabs-icon-only"> <a class="tab-item"> <i class="icon ion-home"></i> </a> <a class="tab-item"> <i class="icon ion-star"></i> </a> <a class="tab-item"> <i class="icon ion-gear-a"></i> </a> </div>

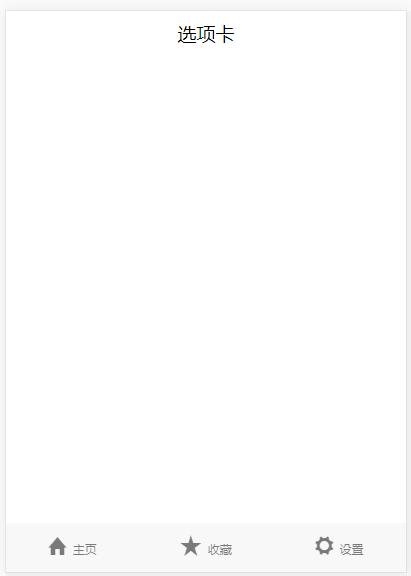
左侧图标+文字选项卡
在 tabs 类后添加 tabs-icon-left 类可设置左侧图标+文字选项卡。
<div class="tabs tabs-icon-left"> <a class="tab-item"> <i class="icon ion-home"></i> 主页 </a> <a class="tab-item"> <i class="icon ion-star"></i> 收藏 </a> <a class="tab-item"> <i class="icon ion-gear-a"></i> 设置 </a> </div>

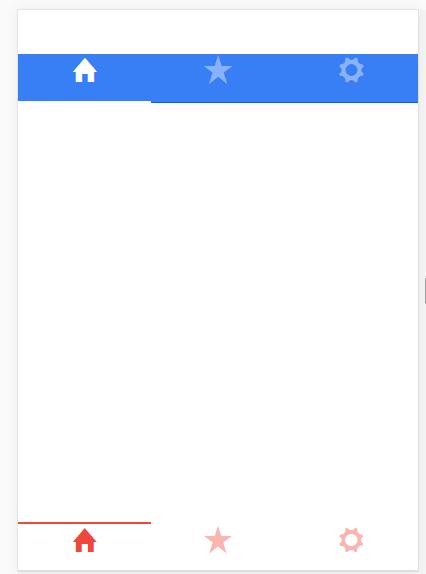
条纹样式选项卡: 可以在带有 tabs 的样式名的元素上添加 tabs-striped 来实现像 Android 风格的 tabs。也可以添加 tabs-top 来实现选项卡在页面顶部。 条纹选项卡颜色可通过 tabs-background-{color} 和 tabs-color-{color} 来控制, {color} 值可以是:default, light, stable, positive, calm, balanced, energized, assertive, royal, 或 dark。 注意:如果要再选项卡上设置头部标题,需要使用 has-tabs-top 类 <div class="tabs-striped tabs-top tabs-background-positive tabs-color-light"> <div class="tabs"> <a class="tab-item active" href="#"> <i class="icon ion-home"></i> Test </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> Favorites </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> Settings </a> </div> </div> <div class="tabs-striped tabs-color-assertive"> <div class="tabs"> <a class="tab-item active" href="#"> <i class="icon ion-home"></i> Test </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> Favorites </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> Settings </a> </div> </div>

上一篇: {UI}设计-优秀的界面设计是如何诞生的
下一篇: {UI}设计-扁平化设计