

发布时间: 2017-11-15 10:37:54
有效的极简主义:
极简主义是只保留你所需要传达的效果。扁平化设计和极简主义有许多共同的设计原理和关于内容的设计。
极简主义的形式和功能类似于一个完美的结合。
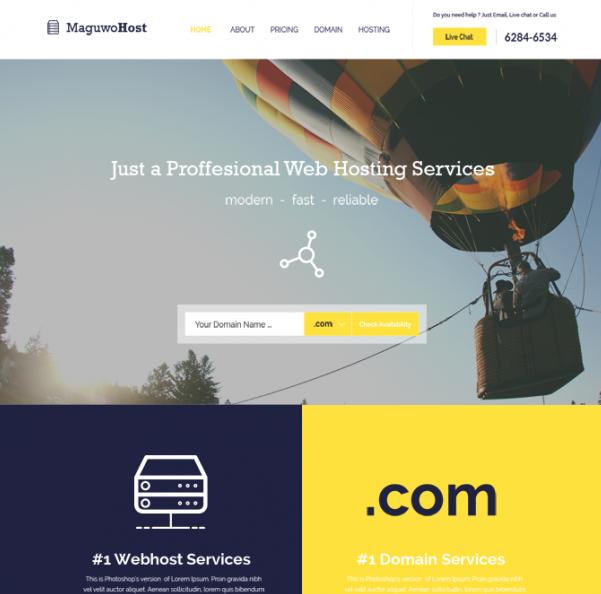
扁平化设计是在视觉和功能上简单化,等待页面很多使用这样的设计。这种轻量级的设计也更容易适配不同的屏幕尺寸。

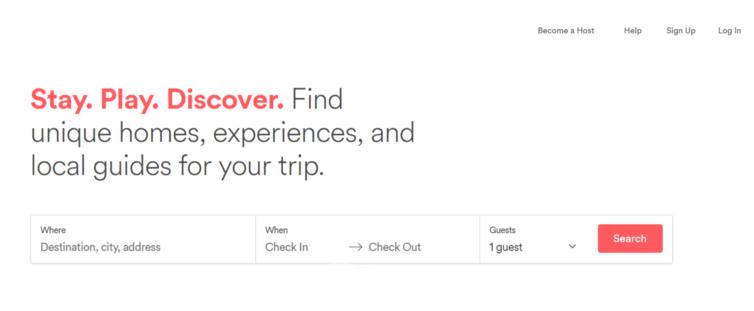
虽然看似简单,但极简主义实际上是很难做到很好的。使用较少的元素是意味着你必须用可有的元素表达更多的内容。因此,最重要的是决定需要保留什么。 小建议: 强调内容(尤其是视觉效果)。遵循一个简单的规则 —— 重点在于屏幕的焦点。每个屏幕都应该包含一个且只有一个中心焦点,没有其他分散注意力的地方。
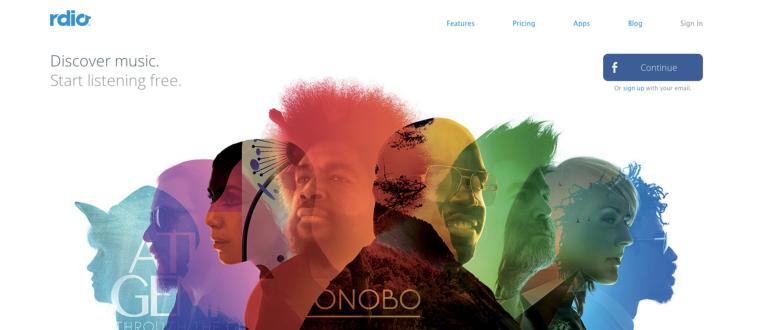
用有效的负空间。负空间是极简主义的重要成分 —— 这使视觉上适应综合性风格。 主色 色彩是扁平化设计的一个主要组成部分。扁平化设计中明亮的色调弥补了视觉吸引上的不足。使用明亮颜色的设计永远不会过时。然而,这一趋势似乎逐渐变为只是主色使用明亮的色调。 内容为主,颜色为辅 背景上使用对比鲜艳的颜色,让设计师更好的把握什么是可见的什么是不可见的。 小建议: 突出关键的触发按钮和文字。使用可以突出按钮的颜色,给它们一个醒目的边界或背景。如果把其它按钮设成虚拟按钮那是更好的了。

使用经过验证的颜色组合。Flat UI Colors收集了一些很好的颜色组合。

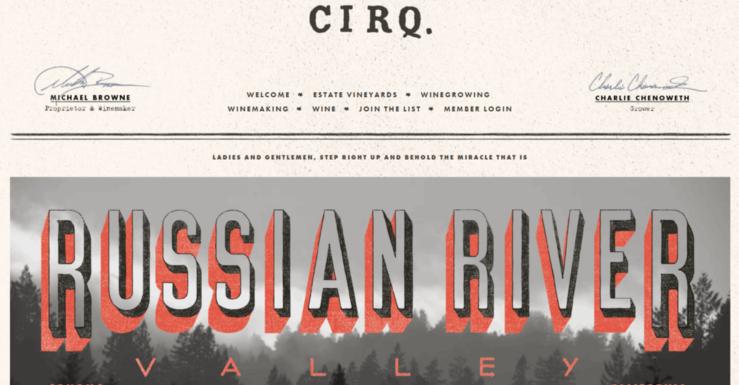
吸引人的排版 更好的设备和网络工具的可用性(如谷歌字体和Adobe Typekit)会在字体设计中建立一个新时代。 文本成为视觉设计的元素 这字体设计的趋势是基于更注重于排版,自定义的字体,有意义的书写。吸引人的排版便于品牌识别,提高了文本内容并创建一个完美的视觉层次。
小建议: 永远不要丢弃时髦字体的排版风格 —— 一定要是用户易读的。 手写的字体对主页的设计是一个很好的补充。易读性可能是一个问题,应该尽量避免使用在大标题中。你可以找到一组由Creative Bloq发布的免费手写字体“50个免费的手写字体”。
一种设计,一种字体 如果使用太多的字体,设计似乎变得很拥挤,甚至会影响用户感知的视觉层次结构。除了品牌标识和引人注目的标题我们可以使用戏剧性的排版,大多数扁平化设计都使用相似的字体。 你不会想要设计一个令人分散注意力的字体 因此,当设计一个网站时要思考如何使利用权重和大小使排版视觉上更好,而不是使用不同的字体。
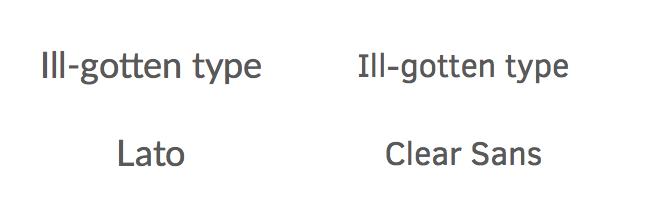
小建议: 选择一个在不同大小和权重下都易读的字体(特别是在较小的设备上)。 选择一个容易区分字母形式的字体。许多字体在相似的字母中太容易混淆。例如,大写的 I 和小写的 L 会变得很相似。你需要通过表格让用户明确的进行区分。
总结: 扁平化设计暂时不会很快淘汰。将来的趋势是继续发展新的不同的迭代,同时仍保留使它如此受欢迎的简单性。
上一篇: {H5}混合开发之组件tab选项卡