

发布时间: 2017-06-16 15:21:37
ionic tab(选项卡)是水平排列的按钮或者链接,用以页面间导航的切换。它可以包含文字和图标的组合,是一种移动设备上流行的导航方法。
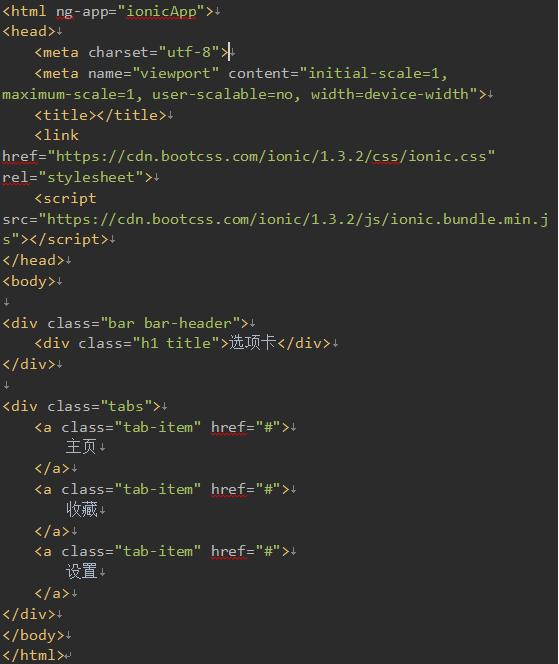
一、基本示例


效果图
默认情况下选项卡颜色为默认,当然也可以设置不同颜色样式,包括tabs-default 、tabs-light、tabs-stable、tabs-positive、tabs-calm、tabs-balanced、tabs-energized 、tabs-assertive、tabs-royal、tabs-dark。要隐藏选项卡栏,可使用 tabs-item-hide 类。
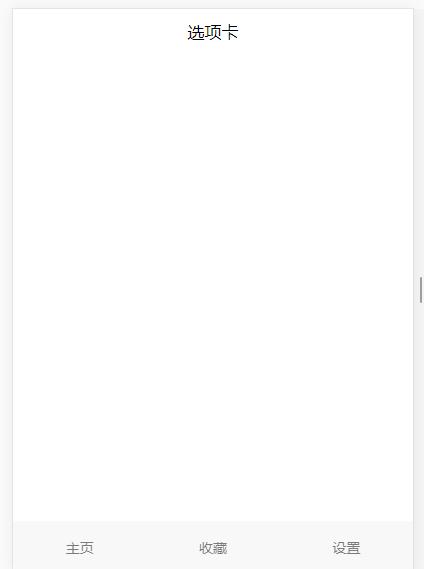
二、图表选项卡
在 tabs 类后添加 tabs-icon-only 类可设置只显示图标选项卡


效果图
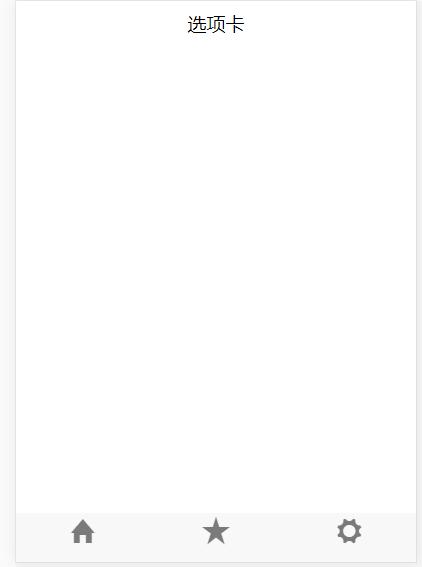
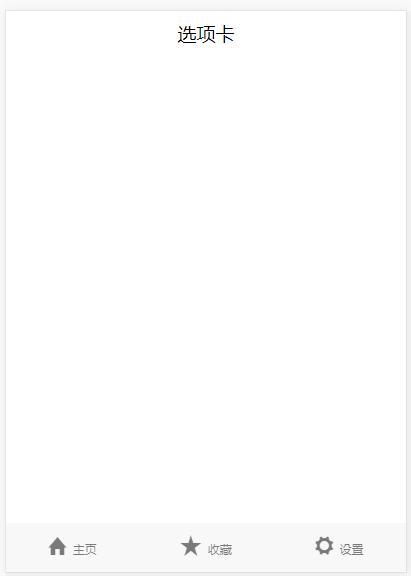
三、左侧图标+文字选项卡
在 tabs 类后添加 tabs-icon-left 类可设置左侧图标+文字选项卡。


效果图
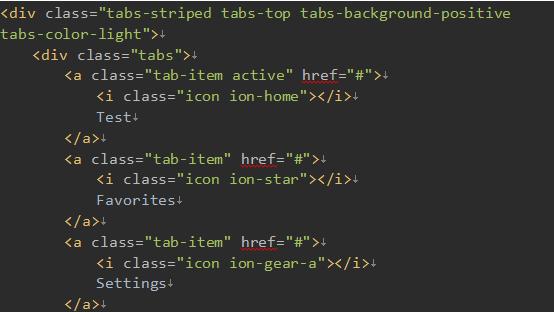
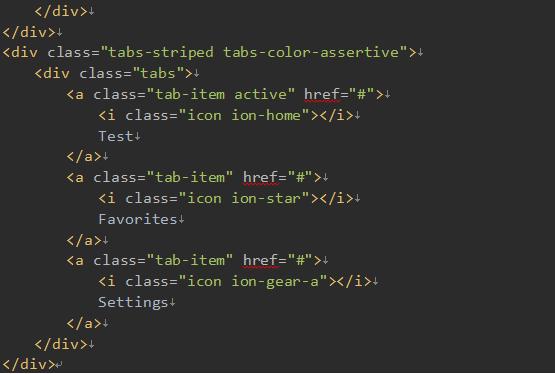
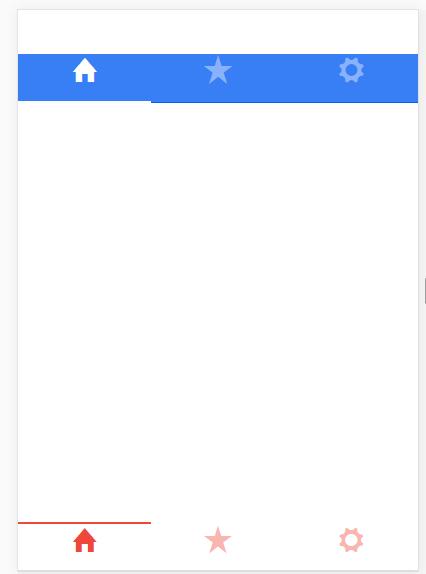
四、条纹样式选项卡
可以在带有 tabs 的样式名的元素上添加 tabs-striped 来实现像Android风格的 tabs。也可以添加tabs-top来实现选项卡在页面顶部。条纹选项卡颜色可通过 tabs-background-{color} 和 tabs-color-{color} 来控制, {color} 值可以是default、light、stable、positive、calm、balanced、energized、assertive、royal或dark。请注意,如果要再选项卡上设置头部标题,需要使用 has-tabs-top 类。



效果图
上一篇: {Android培训}实现一键锁屏程序
下一篇: {UI设计}优秀的界面设计是如何诞生的