

发布时间: 2017-11-08 09:32:03
1.ComponentsIonic封装了一系列components(组件),component可以让你快速的为APP创建一个用户界面。Ionic提供了很多组件,如modal,popup,card等。虽然组件主要是HTML+CSS组成,但部分组件也包含了JavaScript函数
2.Action sheetsAction Sheets从设备底部屏幕滑出,可以显示一些选项如确定或取消。Action Sheets有时候被用来作为菜单,但不应该被用来导航
Action Sheets经常显示在页面其他组件的上面,并且必须在出没其他内容的时候消失。当Action Sheets被触发的时候,页面其他内容会变暗,使用户聚焦于Action Sheets
3.用例<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title>ionic组件之上拉菜单</title>
<link href="https://cdn.bootcss.com/ionic/1.3.2/css/ionic.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/ionic/1.3.2/js/ionic.bundle.min.js"></script>
<script type="text/javascript">
angular.module('starter', ['ionic'])
.run(function ($ionicPlatform) {
$ionicPlatform.ready(function () {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if (window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if (window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller('actionsheetCtl', ['$scope', '$ionicActionSheet', '$timeout', function ($scope, $ionicActionSheet, $timeout) {
$scope.show = function () {
var hideSheet = $ionicActionSheet.show({
buttons: [
{text: '<b>Share</b> This'},
{text: 'Move'}
],
destructiveText: 'Delete',
titleText: 'Modify your album',
cancelText: 'Cancel',
cancel: function () {
// add cancel code..
},
buttonClicked: function (index) {
return true;
}
});
$timeout(function () {
hideSheet();
}, 2000);
};
}])
</script>
</head>
<body ng-app="starter" ng-controller="actionsheetCtl">
<ion-pane>
<ion-content>
<h2 ng-click="show()">Action Sheet</h2>
</ion-content>
</ion-pane>
</body>
</html>
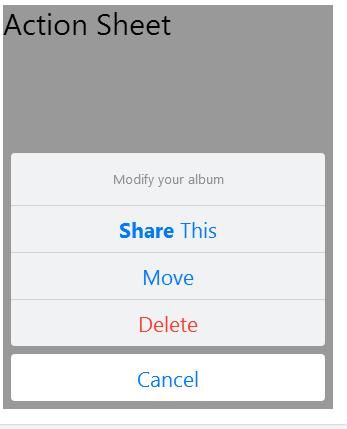
4.运行效果:

当点击action sheets文字之后弹出窗口

上一篇: {华为HCNA-RS}VLAN间路由
下一篇: {UI}设计-无序列表7个设计事项 引言