

发布时间: 2017-11-02 14:56:03
Html标签作用:
超文本标记语言,标准通用标记语言下的一个应用。
"超文本"就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
CSS样色的作用:
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
Javascript的作用:
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
编写页面内容与逻辑:
<!DOCTYPE html>
<html>
<!--
红灯时间可设置[把time值改一下]
绿灯时间可设置[把time值改一下]
黄灯时间设置了3秒
-->
<head>
<meta charset="utf-8" />
<title></title>
<style>
.box {
overflow: hidden;
width: 400px;
padding: 10px;
background: black;
border-radius: 20px;
}
.box div {
width: 33.33%;
float: left;
text-align: center;
}
.red {
width: 100px;
height: 100px;
background: #D7D7D7;
border-radius: 100px;
display: block;
margin: 0px auto;
line-height: 100px;
font-size: 80px;
color: #D7D7D7;
}
.yellow {
width: 100px;
height: 100px;
background: #D7D7D7;
border-radius: 100px;
display: block;
margin: 0px auto;
line-height: 100px;
font-size: 80px;
color: #D7D7D7;
}
.green {
width: 100px;
height: 100px;
background: #D7D7D7;
border-radius: 100px;
display: block;
margin: 0px auto;
line-height: 100px;
font-size: 80px;
color: #D7D7D7;
}
</style>
</head>
<body>
<div class="box">
<div><span class="green"></span></div>
<div><span class="yellow"></span></div>
<div><span class="red"></span></div>
</div>
<script>
window.onload = function() {
var time = 10; //可以设置红灯绿灯时间
exec();
setInterval(function() {
exec();
}, 1000 * (time * 2 + 3));
function exec() {
//绿灯
green();
//黄灯
setTimeout(function() {
yellow();
}, 1000 * time);
//红灯
setTimeout(function() {
red();
}, 1000 * (time + 3));
}
function red() {
var num = time;
var timer = setInterval(function() {
num--;
var red = document.getElementsByClassName('red');
red[0].innerHTML = num;
red[0].style.background = 'red';
if(num == -1) {
clearInterval(timer);
red[0].innerHTML = '';
red[0].style.background = '';
}
}, 1000);
}
function yellow() {
var num = 3; // 黄灯时间设置了3秒
var timer = setInterval(function() {
num--;
var yellow = document.getElementsByClassName('yellow');
yellow[0].innerHTML = num;
yellow[0].style.background = 'yellow';
if(num == -1) {
clearInterval(timer);
yellow[0].innerHTML = '';
yellow[0].style.background = '';
}
}, 1000);
}
function green() {
var num = time;
var timer = setInterval(function() {
num--;
var green = document.getElementsByClassName('green');
green[0].innerHTML = num;
green[0].style.background = 'green';
if(num == -1) {
clearInterval(timer);
green[0].innerHTML = '';
green[0].style.background = '';
}
}, 1000);
}
}
</script>
</body>
</html>
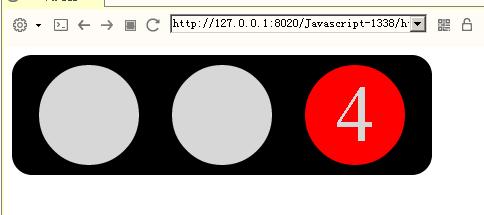
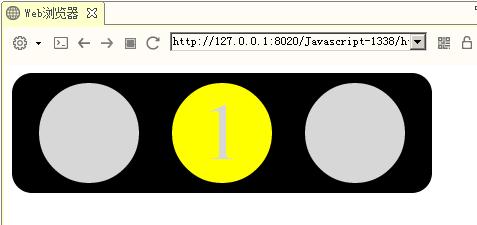
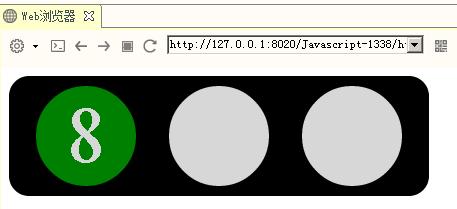
实现结果:



上一篇: {UI}设计-无序列表7个设计事项 引言
下一篇: {H5}混合开发之ionic快速开始