

发布时间: 2017-10-27 19:03:48
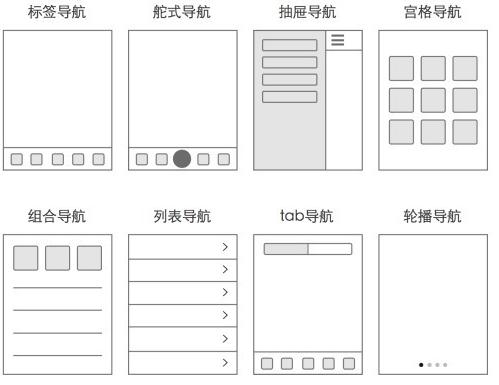
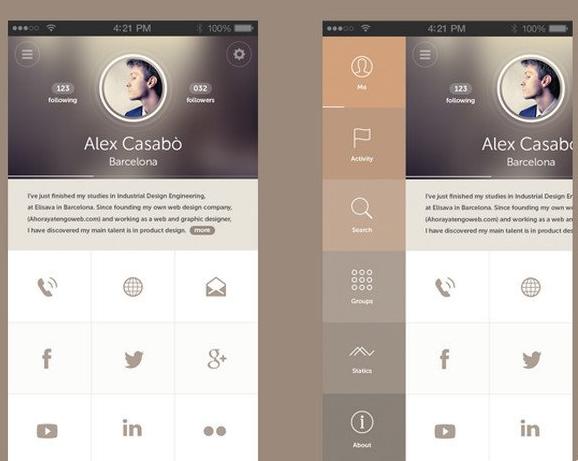
第一:APP导航系列;

App导航应要简单清晰。如果用户无法定位到所需要的,那么用户也就无法获得完整的体验。直观的操作感受先行于风格设计。各大搜索引擎、门户网站的导航,是经过大量实践检验的。
有经验的设计师都不会把设计的重点放在导航的创新上。不应把过多的个人色彩加入其中——需要用户考滤如何使用的导航是失败的设计。

第二方面:APP字体设计 有些文字难以识读、排版混乱的App是没有可用性可言的。 由于App的空间有限,行间距、字间距都是需要细心调整以达到最佳效果的。较大限度利用仅有的空间进行版面设计,不要使用缩小行距、字间距的手段来为图片挤出空间。 对于重度阅读性App,需要为用户提供自定义字体的可能,但并不能逃脱为每种字体设计调整最佳显示效果的责任。提供可选字体,能够加深用户对你App的好感。如果出于某些原因没有去这样做,那么一定要让你的App可读、时尚、与整体风格匹配。
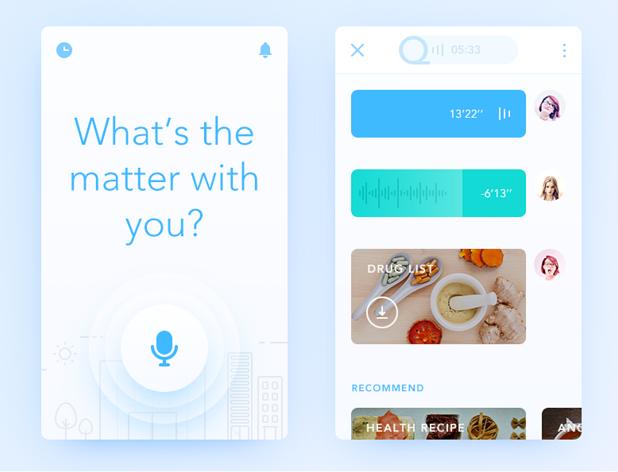
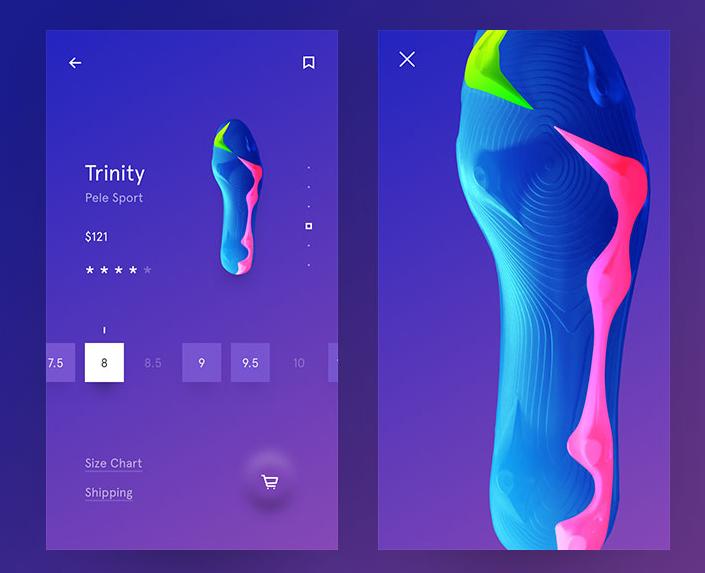
APP字体选择基本常识: 字体主要分为两类,一类是系统字体,一类是设计师自己设计的字体,设计师设计字体可以在系统字体的基础上做些改变,或者自己重新设计字体的笔画,但是重新设计会比较费时间。 比如网易云音乐作为一个音乐类APP,banner的风格一般都比较文艺,最常见的字体是宋体和细黑体,有时候会根据画面的气质做相应的改变。 第三个方面:APP页面布局 APP UI设计的时候,最常接触到页面的布局,或者说是页面的构图。 布局的方式会直接影响一个APP的视觉效果,好的布局方式,往往能带来舒服的视觉效果,更能得到用户的接受与好评。 第四个方面:APP配色 人生来对色彩有不可把持的欲望。 为你的App选择完美的配色非常重要,而这一经历可能会很有趣,也可能极具挑战。过多的颜色会分散注意、造成混淆。 尝试不同的配色以测试你的方案虽然麻烦,但可能已经算是最佳的途径了。我们的目标是配色对比舒服而不强烈,而且你的内容不会淹没在背景之中。 对颜色来说,少即是多。

如何选择合适的配色方法有:
1、从素材里面直接吸取合适的颜色,再调节饱和度和明度
2、根据APP图标主色调来搭配辅助色。
3、APP页面可以根据使用场景和用户群体,选择一些大胆的颜色或者是简约色。
下一篇: {Java}实现在线人数统计