

发布时间: 2017-10-25 15:00:48
1. 什么是ionic
Ionic既是一个CSS框架也是一个Javascript UI库。许多组件需要Javascript才能产生神奇的效果,尽管通常组件不需要编码,通过框架扩展可以很容易地使用,比如我们的AngularIonic扩展。
Ionic遵循视图控制模式,通俗的理解和 Cocoa 触摸框架相似。在视图控制模式中,我们将界面的不同部分分为子视图或包含其他视图的子视图控制器。然后视图控制器“驱动”内部视图来提供交互和UI功能。一个很好的例子就是标签栏(Tab Bar)视图控制器处理点击标签栏在一系列可视化面板间切换。Ionic 是目前最有潜力的一款 HTML5 手机应用开发框架。通过 SASS 构建应用程序,它 提供了很多 UI 组件来帮助开发者开发强大的应用。 它使用 JavaScript MVVM 框架和 AngularJS 来增强应用。提供数据的双向绑定,使用它成为 Web 和移动开发者的共同选择。
闲话少叙,直接开始我们的学习之路
2. 开发环境的配置
2.1. Java环境
AndroidADT需要,通过网络下载最新的javaJDK,并且配置环境变量。(环境变量的配置在网上有很多教程,这里就不跟大家一一赘述,可以自行百度,也可以查看这个网址)
http://jingyan.baidu.com/article/f96699bb8b38e0894e3c1bef.html
2.2. C++环境
Node需要
需要安装最新vs,我这里的话安装的是vs2016,切记要把C++环境勾选上,安装过程异常痛苦,请耐心等候;

2.3. Android ADT环境
打包Android应用的时候需要
下载并且配置好AndroidADT环境

下载ADT:http://www.androiddevtools.cn
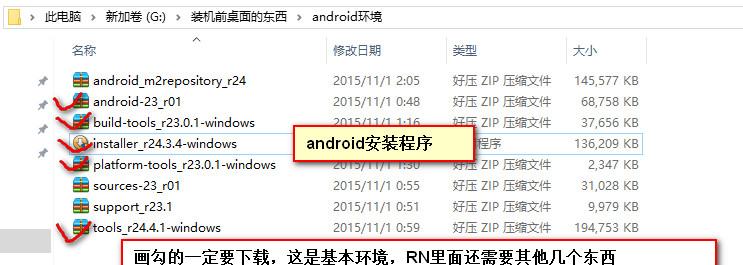
点击installer_r24.3.4-windows进行安装,其他文件只需要解压缩后,放置结构如下图即可。Android项目结构

配置到全局变量ANDROID_HOME 中
http://jingyan.baidu.com/article/22a299b51c59d69e19376af8.html
2.4. Node环境
这个比较简单,直接百度node,然后下一步,下一步,就可以了,node会自动帮你配置好环境
2.5. Git环境
直接百度,跟上面一样
http://jingyan.baidu.com/article/9f7e7ec0b17cac6f2815548d.html
那么到目前为止,环境配置我们已经搞定了,不过如果说真的会这么简单的话,那就说明运气真的好,其实我们在安装的过程中也会遇到一些问题,那么下面的就是关于出现问题的一些总结和解决办法
3. 问题总结:
1) 在运行ionic build android的时候报错[Error:ANDROID_HOME is not set and “android” command not in your PATH. 这个时候要这样设置:
ANDROID_HOME:C:\environment\adt-bundle-windows-x86-20130917\sdk
path中写:%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools
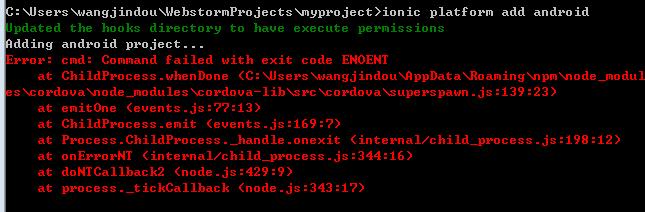
2) 问题如图所示:

这个是问题是在环境变量配置的PATH中要添加上C:\Windows\System32
那么其实这里只是简单给大家指出了两个问题,那么在实际操作操作中大家可能会遇到各种各样的问题,那么这时候大家可以通过百度或者google去搜索,我相信大家最后肯定能把问题解决好的。
4. 结语:简单介绍了ionic环境的配置,只是H5混合开发的第一步,那么今天我们先给大家分享到这里,在下周我们再接着跟大家说,如何快速的创建一个新的H5应用,并且把它打包成apk文件;
上一篇: {Java}实现在线人数统计
下一篇: {UI}设计-APP的颜色搭配的技巧