

发布时间: 2018-12-28 17:19:29
jQuery 不但提供了 CSS 的核心操作方法,比如.css()、.addClass()等。还封装了一些特殊功能的 CSS 操作方法,我们分别来了解一下。
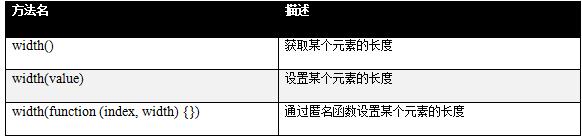
width()方法

$('div').width(); //获取元素的长度,返回的类型为 number
$('div').width(500); //设置元素长度,直接传数值,默认加 px
$('div').width('500pt'); //同上,设置了 pt 单位
$('div').width(function (index, value) { //index 是索引,value 是原本值
return value - 500; //无须调整类型,直接计算
});

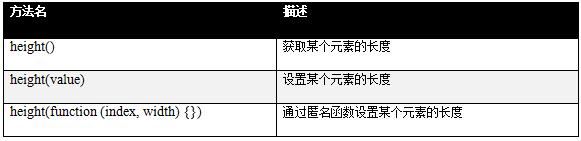
$('div').height(); //获取元素的高度,返回的类型为 number
$('div').height(500); //设置元素高度,直接传数值,默认加 px
$('div').height('500pt'); //同上,设置了 pt 单位
$('div').height(function (index, value) { //index 是索引,value 是原本值
return value - 1; //无须调整类型,直接计算
});

<div style=”width=200px; padding=100px; border=10px soild #000; margin=100px;”></div>
alert($('div').width()); //不包含
alert($('div').innerWidth()); //包含内边距 padding
alert($('div').outerWidth()); //包含内边距 padding+边框 border
alert($('div').outerWidth(true)); //包含内边距 padding+边框 border+外边距 margin
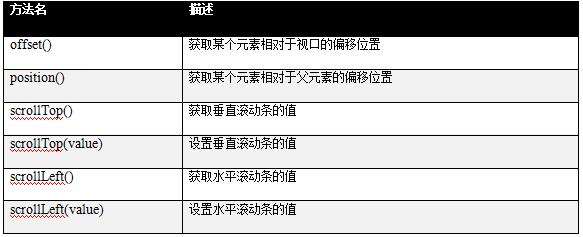
元素偏移方法

$('strong').offset().left; //相对于body的margin左边偏移,如果是定位的话,那么就是position的偏移
$('strong').offset().top; //相对于body的margin顶部偏移
$('strong').position().left / top; //相对于父元素(相对定位时)往左或上边偏移的值
$(window).scrollTop(); //获取当前滚动条的位置
$(window).scrollTop(300); //设置当前滚动条的位置
$("#btn1").click(function(){
$("div").scrollTop(100);
});
上一篇: {springboot}工程文件介绍