

发布时间: 2018-10-19 17:05:17
三.高级选择器
在前面学习六种最常规的选择器,一般来说通过这六种选择器基本上可以解决所有 DOM 节点对象选择的问题。但在很多特殊的元素上,比如父子关系的元素,兄弟关系的元素,特殊属性的元素等等。在早期 CSS 的使用上,由于 IE6 等低版本浏览器不支持,所以这些高级选择器的使用也不具备普遍性,但随着 jQuery 兼容,这些选择器的使用频率也越来越高。
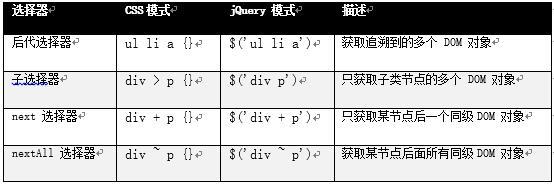
层次选择器:

在层次选择器中,除了后代选择器之外,其他三种高级选择器是不支持 IE6 的,而
jQuery 却是兼容 IE6 的。
//后代选择器
$('#box p').css('color', 'red'); //全兼容
jQuery 为后代选择器提供了一个等价 find()方法
$('#box').find('p').css('color','red'); //和后代选择器等价
//子选择器,孙子后失明
#box > p {
color:red; //IE6 不支持
}
$('#box > p').css('color', 'red'); //兼容
IE6
jQuery 为子选择器提供了一个等价 children()方法:
$('#box').children('p').css('color', 'red'); //和子选择器等价
//next选择器(下一个同级节点)
#box+ p {
color:red; //IE6不支持
}
$('#box+p').css('color','red'); //兼容IE6
jQuery为next选择器提供了一个等价的方法next():
$('#box').next('p').css('color','red'); //和next选择器等价
//nextAll选择器(后面所有同级节点)
#box~ p {
color:red; //IE6不支持
}
$('#box~ p').css('color', 'red'); //兼容IE6
jQuery为nextAll选择器提供了一个等价的方法nextAll():
$('#box').nextAll('p').css('color','red'); //和nextAll选择器等价
层次选择器对节点的层次都是有要求的,比如子选择器,只有子节点才可以被选择到,孙子节点和重孙子节点都无法选择到。next和nextAll选择器,必须是同一个层次的后一个和后N个,不在同一个层次就无法选取到了。
在find()、next()、nextAll()和children()这四个方法中,如果不传递参数,就相当于传递了“*”,即任何节点,我们不建议这么做,不但影响性能,而且由于精准度不佳可能在复杂 的HTML结构时产生怪异的结果。
$('#box').next(); //相当于$('#box').next('*');
为了补充高级选择器的这三种模式,jQuery还提供了更加丰富的方法来选择元素:
$('#box').prev('p').css('color','red'); //同级上一个元素
$('#box').prevAll('p').css('color','red'); //同级所有上面的元素
nextUntil()和prevUnitl()方法是选定同级的下面或上面的所有节点,选定非指定的所有元素,一旦遇到指定的元素就停止选定。
$('#box').prevUntil('p').css('color','red'); //向上找同级兄弟,不是指定P元素,如果是p,遇到则停止
$('#box').nextUntil('p').css('color','red'); //同级下非指定元素选定,遇到则停止
siblings()方法正好集成了prevAll()和nextAll()两个功能的效果,及上下相邻的所有元素进行选定:
$('#box').siblings('p').css('color','red'); //同级上下所有元素选定
//等价于下面:
$('#box').prevAll('p').css('color','red');
//同级上所有元素选定
$('#box').nextAll('p').css('color','red'); //同级下所有元素选定
警告:切不可写成“$('#box').prevAll('p').nextAll('p').css('color', 'red');”这种形式,因为prevAll('p')返回的是已经上方所有指定元素,然后再 nextAll('p')选定下方所有指定元素,这样必然出现错误。
理论上来讲,jQuery提供的方法 find()、next()、nextAll()和 children()快于使用高级选择器。因为算法有所不同,高级选择器是通过解析字符串来获取节点对象,而 jQuery 提供的方法一般都是单个选择器,是可以直接获取的。但这种快慢的差异,对于客户端脚本来说没有太大的实用性,并且速度的差异还要取决了浏览器和选择的元素内容。比如,在 IE6/7 不支持 querySelectorAll()方法,则会使用“Sizzle”引擎,速度就会慢,而其他浏览器则会很快。
上一篇: 浅谈IP数据报字段含义_1
下一篇: {HCNA-AI 数学知识}之其他实验