

发布时间: 2018-09-07 17:35:33
二.加载模式
之前的代码一直在使用$(function () {});这段代码进行首尾包裹,那么为什么必须要包裹这段代码呢?原因是我们jQuery库文件是在body元素之前加载的,必须等待所有的DOM元素加载后,延迟支持DOM操作,否则就无法获取到。
在延迟等待加载,JavaScript提供了一个事件为load,方法如下:
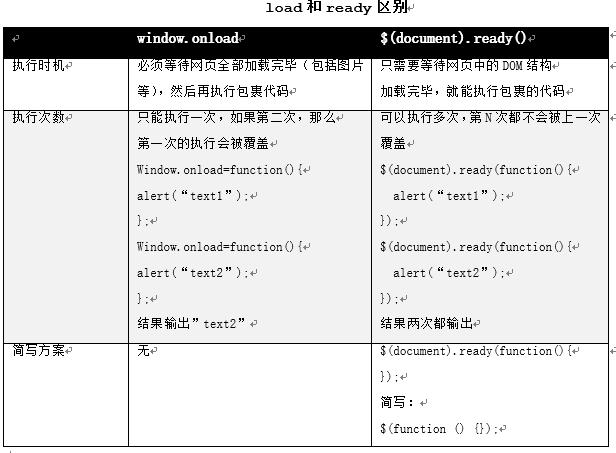
window.onload
= function () {}; //JavaScript等待加载
$(document).ready(function
() {});
//jQuery等待加载

在实际应用中,很少直接去使用window.onload,因为他需要等待图片之类的大型元素加载完毕后才能执行JS代码。所以,网速较慢的情况下,页面已经全面展开,图片还在缓慢加载,这时页面上任何的JS交互功能全部处在假死状态。
上一篇: {MyBatyis}逆向工程
下一篇: {人工智能}python之文件操作