

发布时间: 2018-08-17 09:15:23
一.代码风格
jQuery语法:
基础语法:
$(selector ).action();
//$:美元符号用来定义jQuery
//选择符(selector) “查询”和“查找”HTML元素
//jQuery的action()执行对元素的操作
例如:
$(this).hide()
//隐藏当前元素
$(‘p’).hide() //隐藏p元素
在jQuery程序中,$就是jQuery的一个简写形式,例如:
$(function() {}); //执行一个匿名函数
$(‘#box’); //进行执行的ID元素选择
$(‘#box’).css(‘color’,‘red’); //执行功能函数,为#box添加行间样式
上面的三段代码也可以写成如下形式:
jQuery(function() {}); // jQuery与$是相等、恒等的
jQuery(‘#box’);
jQuery(‘#box’).css(‘color’,‘red’);
jQuery注释:单行使用“//...”,多行使用“/* ... */”。
//$('#box').css('color','red');
二.加载模式
之前的代码一直在使用$(function () {});这段代码进行首尾包裹,那么为什么必须要包裹这段代码呢?原因是我们jQuery库文件是在body元素之前加载的,必须等待所有的DOM元素加载后,延迟支持DOM操作,否则就无法获取到。
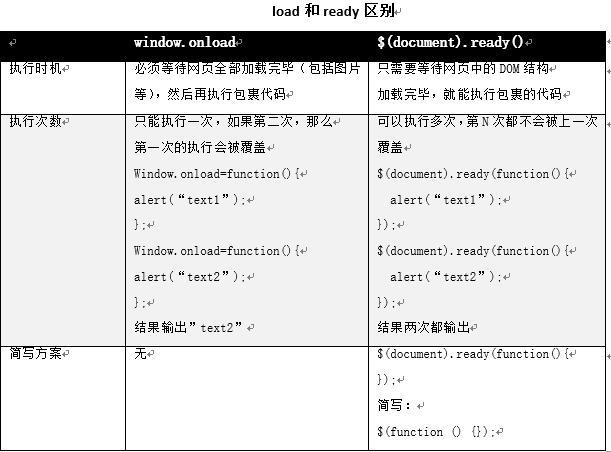
在延迟等待加载,JavaScript提供了一个事件为load,方法如下:
window.onload= function () {}; //JavaScript等待加载
$(document).ready(function() {});
//jQuery等待加载

在实际应用中,很少直接去使用window.onload,因为他需要等待图片之类的大型元素加载完毕后才能执行JS代码。所以,最头疼的就是网速较慢的情况下,页面已经全面展开,图片还在缓慢加载,这时页面上任何的JS交互功能全部处在假死状态。并且只能执行单次在多次开发和团队开发中会带来困难。
上一篇: {人工智能}python之面向对象编程
下一篇: {Java}Maven入门及安装配置